Core Web Vitals là gì? Ngoài backlink, content, trong quá trình khai triển dịch vụ seo thì còn một thứ được ứng dụng khi khai triển nữa đó là Core web Vitalsm nhiều bạn sẽ câu hỏi thắc mắc rằng rằng cái này dùng để làm gì? Nó giữ nhiệm vụ gì trong seo? Vậy hãy cùng tìm hiểu nhé.
Table of Contents
Core Web Vitals là gì?

Core website Vitals là một tập hợp các yếu tố cụ thể mà Google coi là quan trọng trong trải nghiệm người sử dụng tổng thể của trang website. Core web Vitals được tạo thành từ ba phép đo tốc độ trang cụ thể và tương tác của người dùng: largest contentful paint, first input delay và cumulative layout shift.
>>>Xem thêm : Hướng dẫn Cách chọn từ khóa SEO chuẩn và hiệu quả nhất
Core Web Vitals là gì? Nói nói chung là
Core web Vitals là một tập hợp con các yếu tố đóng góp vào việc vào cách tính điểm “trải nghiệm trang” của Google (về cơ bản, đây là bí quyết Google chọn lựa cấp độ trải nghiệm người sử dụng UX trên trang của bạn).
Core website Vitals thuộc một phần trong đánh giá tổng thể của Google về “trải nghiệm trang”.
Bạn có thể tìm thấy dữ liệu Core website Vitals trên trang website của mình trong phần “enhancements” của account Google Search Console.
Vì sao Core web Vitals lại quan trọng?
Google có chiến lược biến trải nghiệm trang trở nên một yếu tố xếp hạng chủ đạo thức của Google.
Trải nghiệm trang sẽ là một tập hợp các yếu tố mà Google xem là quan trọng đối với sử dụng thử người dùng
Core website Vitals bao gồm:
- HTTPS
- Dễ dàng sử dụng với thiết bị di động
- Nguyên tắc về quảng cáo đan xen (pop-up,…)
- “Duyệt website an toàn” (về căn bản, không có phần mềm có hại trên trang của bạn)
Và Core web Vitals sẽ thuộc một phần siêu quan trọng trong số điểm đó.
Theo thực tế, đánh giá dựa trên thông cáo và chủ đạo cái tên, thật bình đẳng khi nói rằng các thông số Core web Vitals sẽ chiếm phần đông nhất trong điểm trải nghiệm trang của bạn.
Core website Vitals và thuật toán Page Experience
Trong lần update tiên tiến vào cuối tháng 05/2020 vừa qua, Google đã công bố Page Expericence sẽ trở nên một yếu tố xếp hạng mới và có thể được ứng dụng chính thức trong năm 2021.
Bên cạnh đó, Google cũng cho biết rằng thuật toán Page Expericence mới này sẽ là một yếu tố xếp hạng cho mục Top Stories (Câu chuyện hàng đầu) trên các điện thoại di động và sự ưu tiên về AMP sẽ không còn nữa.
Và gần nhất với sự xuất hiện của chỉ số Core web Vitals, thuật toán Page Expericence sẽ gồm có các chỉ số về Core web Vitals (mới) kết hợp với các tín hiệu trải nghiệm người dùng đã được áp dụng trước đây.
Cụ thể hơn với 5 tín hiệu đo đạc sau:
- Core website vitals: LCP, FID, CLP
- Mobile friendly: thân thiện với các điện thoại di động
- Safe browsing: Lướt website an toàn
- HTTPS: Bảo mật https
- Mobile popup algorithm/No intrusive interstitials: Quy tắc ads đan xen (sự hiện diện của popup,…)
Các chỉ số của Core website Vitals
Các yếu tố trong Core website Vitals sẽ tương ứng với các chỉ số đo lường mà Google đưa ra, bao gồm: Largest Contentful Paint, First Input Delay và Cumulate Layout Shift.
Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) là chỉ số đánh giá hiệu suất tải trang (loading performance) bằng việc đo lường thời gian để tải hoàn tất của một phần tử lớn nhất trên trang web. Thời gian hoàn tất tải xong phần tử khổng lồ nhất trong trang được coi như thời gian hoàn tất tải thông tin chính của trang.
Thông số Largest Contentful Paint (LCP)
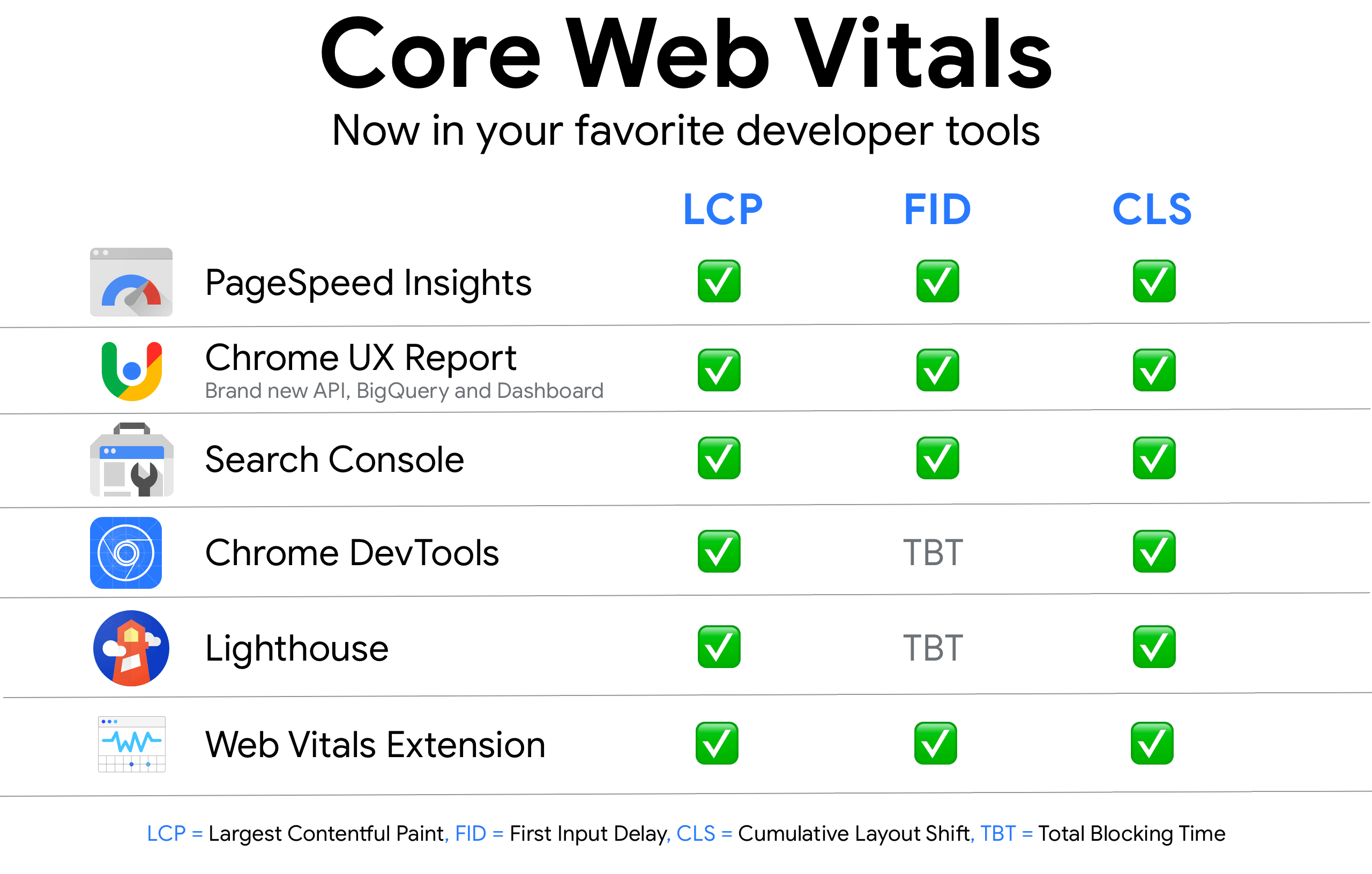
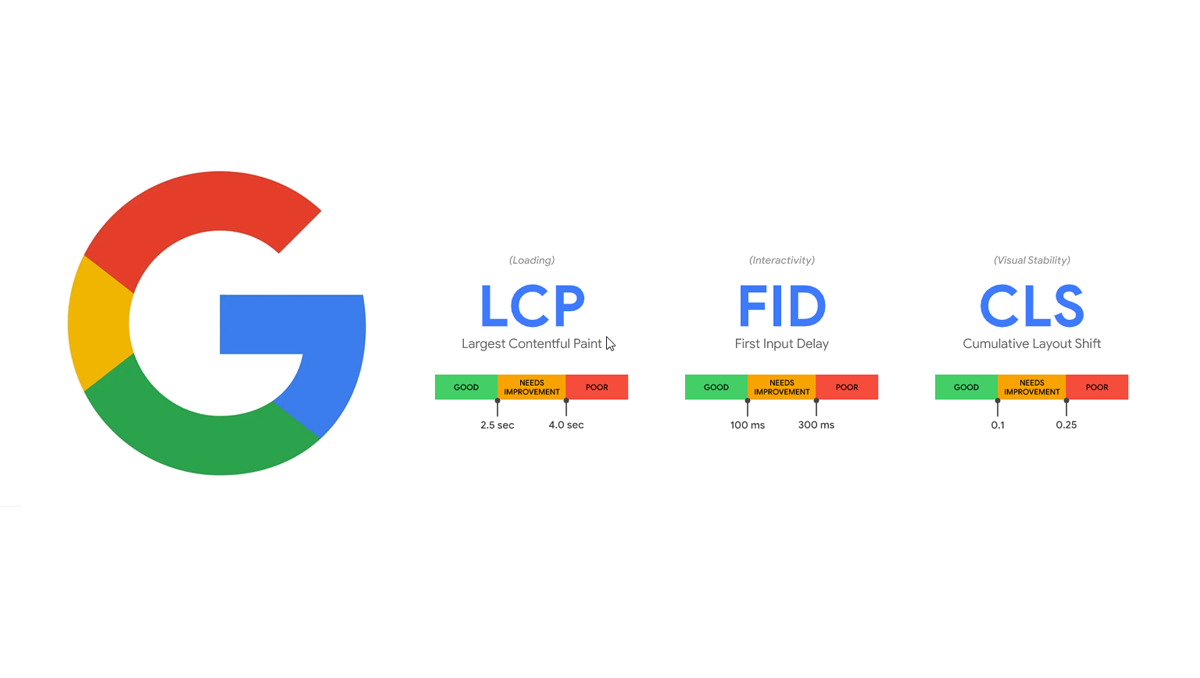
![Core Web Vitals: LCP, FID, CLS [Everything You Need to Know 2021]](https://dichvuquangcao.vn/wp-content/uploads/2021/07/core-web-vitals.png)
>>>Xem thêm :SEO copywriting là gì? Điều bạn cần nên biết
First Input Delay (FID)
First Input Delay (FID) là chỉ số đo đạc thời gian góp ý lại tương tác đầu tiên của người dùng trên trang web. Ví dụ các thực hành các bước như: bấm vào các nút chức năng (menu, tìm kiếm, đặt hàng,…), điền thông tin và form, thao tác cuộn trang,…
Bí quyết tốt nhất LCP, FIS CLS trong Core website Vitals
Hiện tại, ba yếu tố chính của Core web Vitals là:
Hiệu năng tải (nội dung hiển thị trên màn hình) nhanh như thế nào
Năng lực chiều lòng (trang phản ứng nhanh như thế nào với thông tin nhập của người dùng)

Core Web Vitals là gì? Tính ổn định về hình ảnh (mọi thứ có di chuyển xung quanh trên màn hình trong khi tải)
Để đo đạc các phương diện không thể thiếu này của trải nghiệm người dùng, Google đã chọn ba thông số tương ứng – có thể gọi là Core website Vitals:
- LCP, Thời gian tải nội dung lớn nhất: thông số này đo thời gian để phần nội dung lớn nhất có mặt trên màn hình.
- FIS, hoặc Độ trễ đầu vào đầu tiên: việc làm này đo lường thời gian để trang web phản ứng với tương tác trước tiên. Ví dụ, đây có khả năng là một lần nhấn vào một nút.
- CLS, hoặc dịch chuyển bố cục tích lũy: việc làm này đo lường sự ổn định trực quan của trang web của bạn. Theo một cách khác, Tất cả mọi thứ có di chuyển xung quanh màn hình khi đang tải không và điều đó có thường xuyên xuất hiện không
Qua bài viết trên đã cho các bạn biết các thông tin về Core Web Vitals là gì? Tầm quan trọng của Core Web Vitals. Hy vọng những thông tin trên của bài viết sẽ hữu ích đối với các bạn. Cảm ơn các bạn đã dành thời gian để xem qua bài viết của dichvuquangcao.vn nhé.
>>Xem thêm: Yếu tố hình ảnh trong quảng cáo Facebook nâng cao hiệu quả bài viết
Mỹ Phượng – Tổng hợp & chỉnh sửa
Tham khảo ( hthdigital.vn, ik.com.vn, … )
